HTML Editors Review – A Review of Five Prolific Web Dev Editors
There are many HTML editors out there. Picking one may be a difficult task, and is usually not intended for a reviewer to specify. That is why I took 5 Web Editors and reviewed them, due to the fact one may use one for different reasons. I also advise you developers (budding to experienced) to take a good review over the editors yourself, and make the final decision yourself. It is good for you to be comfortable with the software you are using.
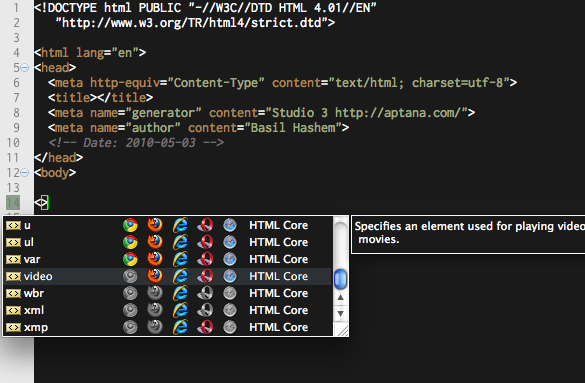
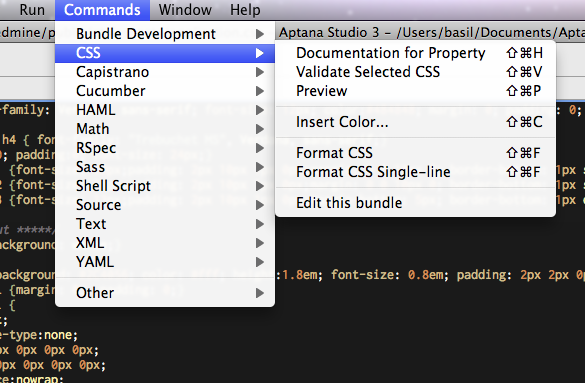
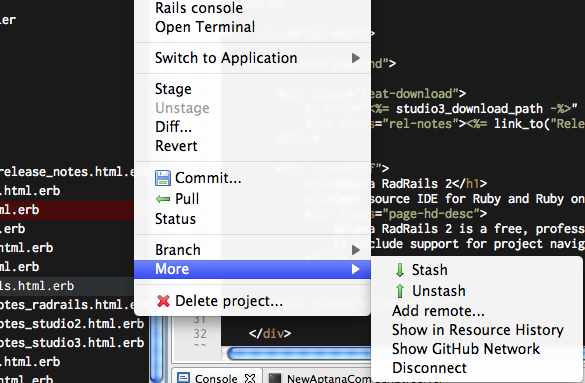
1. Aptana Studio
Platform: Mac
Cost: Free
Languages: HTML, CSS, Javascript, as well as the ability to incorporate PHP, Rails, Ruby, and Python into the code
Aptana Studio is one of the best HTML editors out there. It is free, and it is a beefy program that allows one to code in a plethora of Web Development languages. Not only does it have this kind of awesomeness, it has many different assistant widgets within the application that give this an apotheosis of possibilities. Some of the widgets include Code Assist, Deployment Wizard (used for Ruby applications), Built-in Terminal, and the ability to customize your own IDE! This means you can do everything you wanted web development wise, and still customize to be ergonomic to your needs! Wow!
Click Here For Aptana Studio
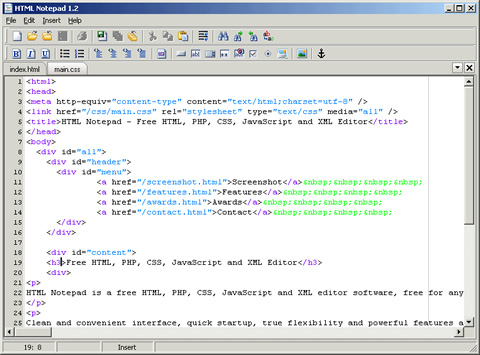
2. HTML Notepad
Platform: PC
Cost: Free
Languages: HTML, CSS, Javascript, Perl, PHP, Python, and XML
This is the best HTML editor for beginners. It is somewhat more advanced than Notepad, but easy enough to learn that one could be familiar with the interface just by looking at it. It doesn’t have any of the fancy features like Aptana has, but it is nice and clean. It is also free, which makes it even better for beginners. I advise you to try this out.
Click Here for HTML Notepad
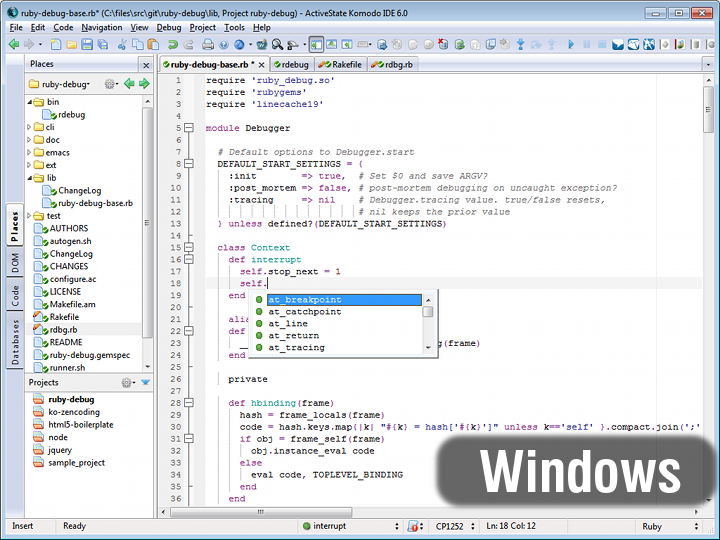
3. Komodo IDE
Platform: PC, Linux, Mac
Cost: $295 with an upgrade price of $95
Languages: HTML, CSS, Javascript, Perl, PHP, Python, and XML
This IDE is for those of you who are pros and want to do everything in one. Komodo IDE has many, many features, and very important ones too. These include free templates, color coding, no limits (during the trial), code assistance, and tag completion. On top of those cool features, there is no subscription to Komodo, and once you buy it, it is yours. This is some pretty awesome stuff.
Click Here for Komodo IDE
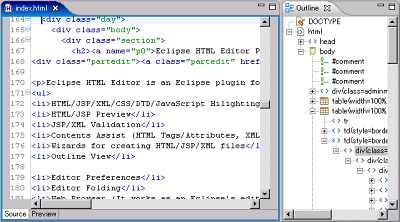
4. Eclipse
Platform: PC, Linux, Mac, Unix
Cost: Free
Languages: HTML, CSS, Javascript, Perl, PHP, Python, ASP, XML
A highly sophisticated and professional software, Eclipse is probably for those of you who want a step-up from HTML Notepad. You might’ve seen Eclipse as a C++ IDE (which is quite good, but not as good as other IDE’s). Eclipse isn’t much different from the HTML Notepad, besides the fact it has more abilities and can be used on a Mac.
Click Here for Eclipse’s Website
5. SeaMonkey
Platform: PC, Linux, Mac, Unix
Cost: Free
Languages: HTML, CSS, Javascript, Perl, PHP, Python, ASP, XML, WYSIWYG
SeaMonkey is one of the cooler and more interesting HTML Editors out there, as it puts a lot of emphasis on WYSIWYG. For those of you who are unfamiliar with WYSIWYG, it stands for “What You See Is What You Get.” Basically, it describes the editing of a program that looks very similar to its product. You can infer that these types of programs are quite easy to make.
An interesting feature of SeaMonkey is that it is actually a Web Browser, Chat Client, and Web Editor all-in-one. It also has FTP embedded into the WYSIWYG editor allowing one to publish your sites immediately.
Click Here for SeaMonkey
So you have seen short snippets of each of the HTML Editors. My personal favorite is Aptana Studio (for Mac) and HTML Notepad (for Windows). The HTML Notepad is simple and efficient, and Aptana Studio is just amazing. I encourage y’all to try out the HTML Editors and determine yourself which one you like the best.
And if these articles inspired you to begin HTML programming, you can always check some out here. Happy Trails!











Leave a Comment