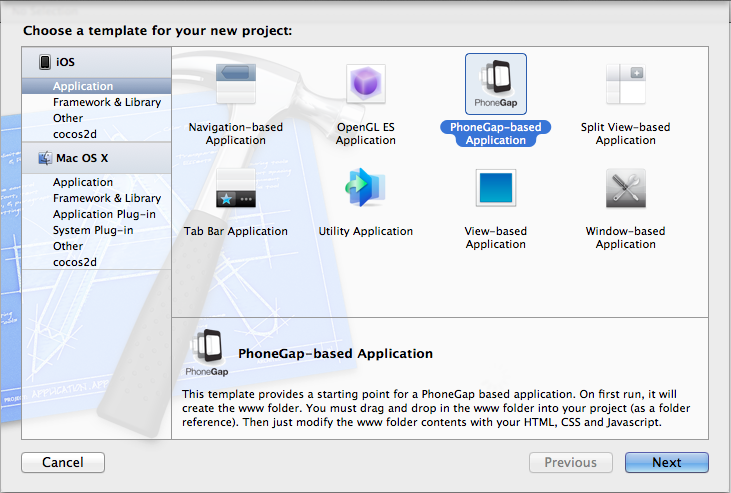
PhoneGap – Makes Apps in HTML, CSS, and JavaScript
PhoneGap is one of the best technologies for budding mobile developers, as it combines very simple multi-use markup and scripting languages with the much sought after Mobile App development. PhoneGap provides services for building Android, iOS, Symbian, WebOS, Bada, and Blackberry devices, all with the use of simple languages. PhoneGap is a free and open-source technology that is becoming increasingly popular because of its use with Web Development languages that are very easy to pick up and many already know them.
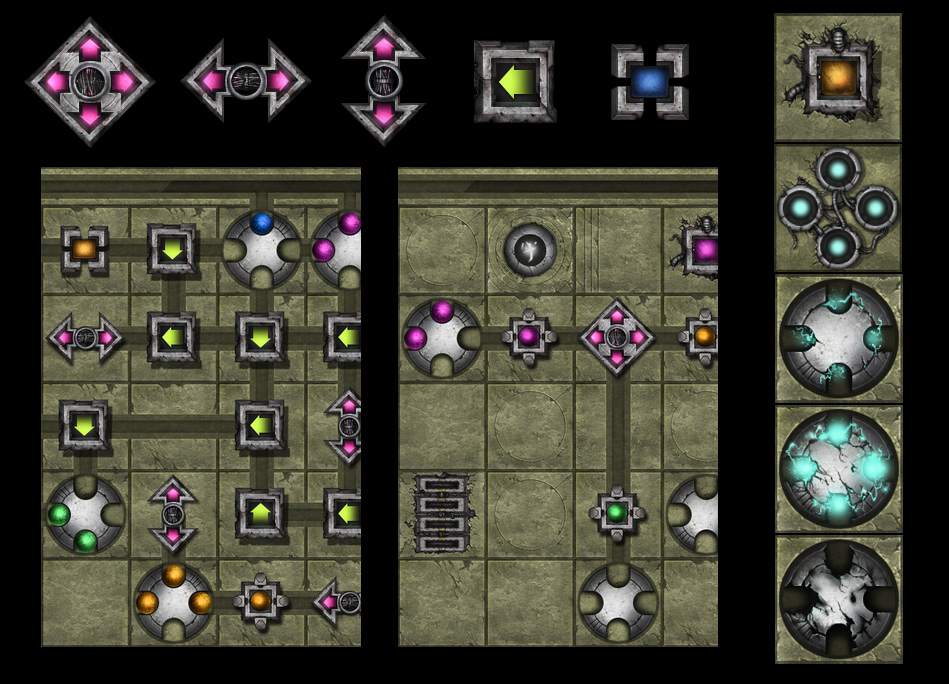
You may wonder how does the making of an iPhone application work, by just using HTML, CSS, and JavaScript, and even if it does, it would have to be a pretty awful application. The applications created by PhoneGap are not these stellar works of arts (PhoneGap doesn’t have powerful graphics capabilities), but they are not awful. If utilized fully, PhoneGap can create some interesting games. Orbium ($0.99) is an example of an aesthetically appealing game for Mobile devices that was created using JavaScript and PhoneGap.
PhoneGap also comes with enough Native APIs and PhoneGap plug-ins to fill a bucket (bucket size is undetermined) such as the PhoneGap Compass, Accelerometer, and Geolocation. These features make-up for what would’ve been lost when ditching Objective-C. The full list of APIs can be found here. But a real jewel in PhoneGap is its PhoneGap Build, which allows you to upload your code and let PhoneGap build the application for you, all ready and organized for you to upload to the App Store(s).
So, that concludes a basic summary of PhoneGap. Be sure to check in some time soon for some tutorials on using PhoneGap!






Leave a Comment