Dojo – Unbeatable JavaScript Tools
JavaScript has become essential amongst Web Developers (probably developers in general). Whether it be AJAX, jQuery, JSON, or CoffeeScript it has become very prevalent and used in everyday application building, on both sides of the production spectrum. But JavaScript can become a hassle when you don’t have the right tools, or your tools have become too complicated for basic usage. Luckily, we have Dojo, a toolkit that provides code for completing various tasks such as presenting a pretty grid or a much nicer user interface.
Dojo is an open-source technology created by the Dojo Foundation (primarily Alex Russell, Dylan Schiemann, and David Schlontzer) to ease the development of the complex AJAX language as well as JavaScript in general. And they did a bang-up job of it. Dojo’s APIs are bountiful, ranging from iOS compatibility to its Rich UI features. Here is an example of the Dojo “Hello, World.”
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tutorial: Hello Dojo!</title>
<!-- load Dojo -->
<script src="<a href="http://ajax.googleapis.com/ajax/libs/dojo/1.6.0/dojo/dojo.xd.js">http://ajax.googleapis.com/ajax/libs/dojo/1.6.0/dojo/dojo.xd.js</a>"></script>
</head>
<body>
<h1 id="greeting">Hello</h1>
</body>
</html>
|
This was directly from the Dojo Documentation. As you can see, it works similarly to regular JavaScript but this is, quote-on-quote, vanilla. It is basic Dojo, but it kind of gives a basic feel for how it works. Here is a second example of Dojo that displays a nice and neat graph (directly from the Dojo Documentation).
|
<div id=”grid1″ dojoType=”dojox.grid.EnhancedGrid” query=”{ Track: ‘*’ }” rowsPerPage=”30″ plugins='{nestedSorting: true, dnd: true, indirectSelection: true, menus:{headerMenu:”headerMenu”, rowMenu:”rowMenu”, cellMenu:”cellMenu”, selectedRegionMenu:”selectedRegionMenu”}}’ store=”csvStore1″ structure=”layout” rowSelector=”20px”> <div dojoType=”dijit.Menu” id=”headerMenu” style=”display: none;”> <div dojoType=”dijit.MenuItem”>Header Menu Item 1</div> <div dojoType=”dijit.MenuItem”>Header Menu Item 2</div> <div dojoType=”dijit.MenuItem”>Header Menu Item 3</div> <div dojoType=”dijit.MenuItem”>Header Menu Item 4</div> </div> <div dojoType=”dijit.Menu” id=”rowMenu” style=”display: none;”> <div dojoType=”dijit.MenuItem”>Row Menu Item 1</div> <div dojoType=”dijit.MenuItem”>Row Menu Item 2</div> <div dojoType=”dijit.MenuItem”>Row Menu Item 3</div> <div dojoType=”dijit.MenuItem”>Row Menu Item 4</div> </div> <div dojoType=”dijit.Menu” id=”cellMenu” style=”display: none;”> <div dojoType=”dijit.MenuItem”>Cell Menu Item 1</div> <div dojoType=”dijit.MenuItem”>Cell Menu Item 2</div> <div dojoType=”dijit.MenuItem”>Cell Menu Item 3</div> <div dojoType=”dijit.MenuItem”>Cell Menu Item 4</div> </div> <div dojoType=”dijit.Menu” id=”selectedRegionMenu” style=”display: none;”> <div dojoType=”dijit.MenuItem”>Action 1 for Selected Region</div> <div dojoType=”dijit.MenuItem”>Action 2 for Selected Region</div> <div dojoType=”dijit.MenuItem”>Action 3 for Selected Region</div> <div dojoType=”dijit.MenuItem”>Action 4 for Selected Region</div> </div> </div> |
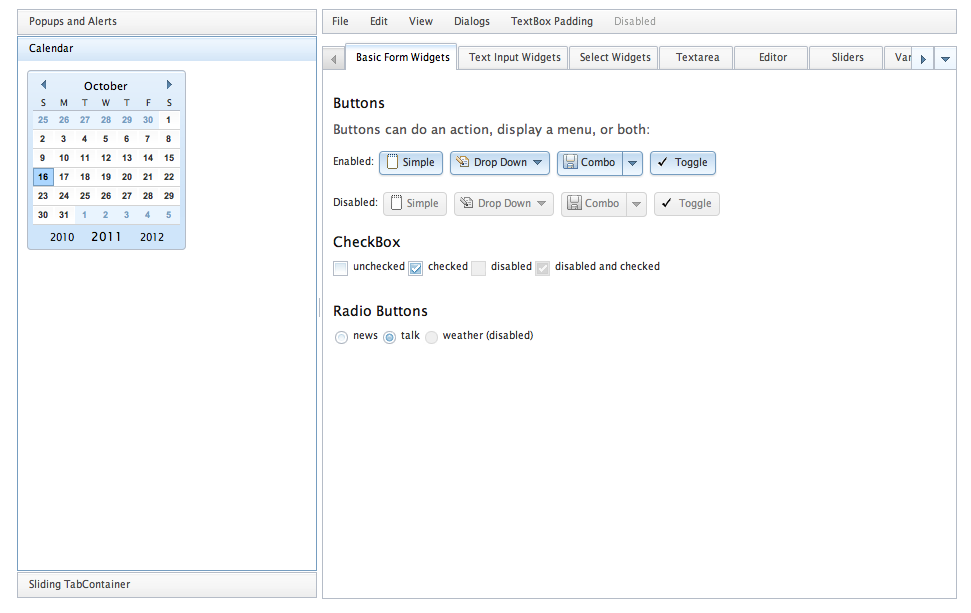
And here is what the finished product looks like:
It is loaded with APIs that generally would be too difficult to program with out. It can work on Mobile Apps as well as just Web applications. Dojo is a fantastic tool kit that is essential for all web developers. You can visit it here.





Leave a Comment