Top Ten Text Editors and IDEs for Web Development
I looked over many text editors and IDEs while looking for one that catered to all my specifications. I concluded that just 1 IDE or Text Editor wouldn’t suffice. So here are some of my favorite IDEs I tested. They are excellent and should be tested out.
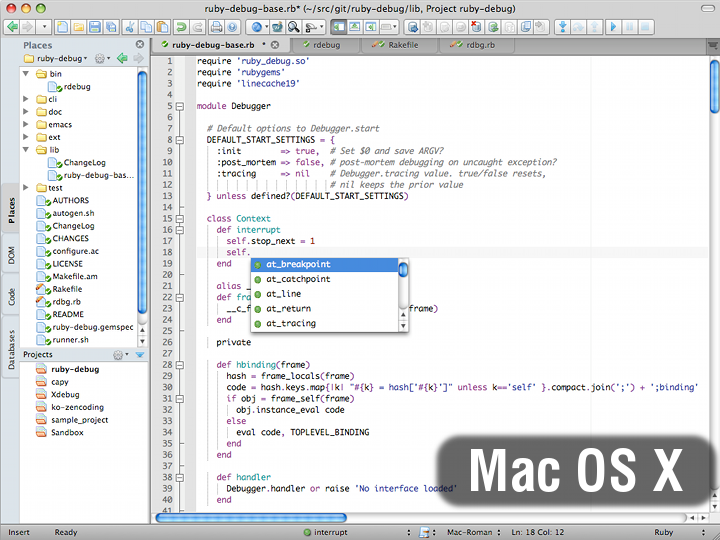
Komodo IDE
Developer: ActiveState
Price: $295 + $87 Subscription
The premium version of Komodo Edit. Komodo IDE is an excellent developer’s environment. It contains all of the functions one would expect from a paid IDE (code coloring, automatic building and executing in a web browser), but it has a very clean and simple interface and the ability to work with a bucket load of programming languages. One should try out Komodo Edit before looking into Komodo IDE.
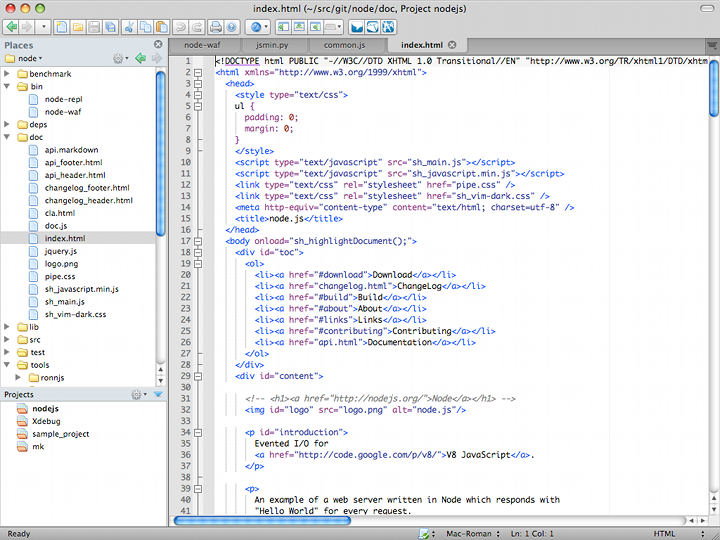
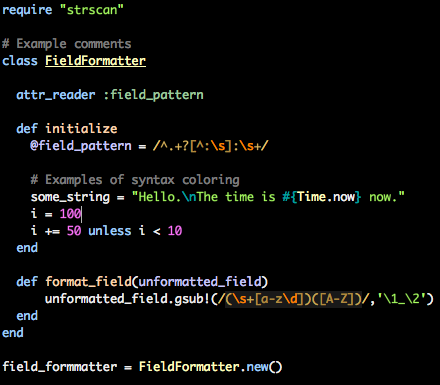
Komodo Edit
Developer: ActiveState
Price: Free
An excellent IDE. One would expect it not to be as good as Komodo IDE, but this should be used before purchasing the full application. The program can do so much (color text, hyperlinks, projects, Python3 support). Some people choose to use Komodo Edit for XML work only (I guess they prefer other IDEs), but I really don’t see the difference between this IDE’s HTML capabilities and other Free IDE’s capabilities.
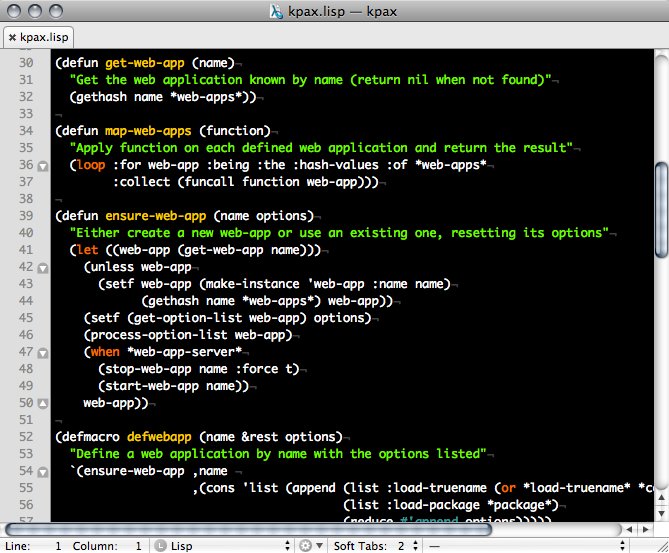
TextMate
Developer: Allen Odgaard
Price: $57
This isn’t an IDE, it is a Text Editor…And it’s one of the most iconic of the Text Editors. It retains some of the features of an IDE (color coding, saving snippets, templates etc.) but it is a full-fledged Text Editor. Many consider Text Editors over IDEs because they are much more light-weight. If you don’t like IDEs too much, then TextMate is a great way to continue editing text in the most comfortable text editor-based way possible.
Netbeans
Developer: Oracle Corporation
Price: Free
Netbeans is an all-inclusive IDE. Although it dropped Rails support a few years back, it has maintained its poise as a reliable although at times clunky application. It is an excellent IDE for teaching computer science students or introducing them to programming. But, it does use up a lot of RAM memory so be prepared to deal with RAM allocation when using this IDE.
RubyMine
Developer: JetBrains
Price: $69 + $39 (subscription)
JetBrains has 3 IDEs that are meant for Web Development; RubyMine, PHPStorm, and WebStorm. PHPStorm and WebStorm are not very good IDEs as they have their functions limited to HTML, Javascript, CSS, XML, XSLT, SASS3, LESS and PHP. This can be 1) Lacking all the necessary language supports, 2) Inefficient because it lacks the necessary language supports. But RubyMine allows you to create Ruby applications (online and offline) and use the much-ado-about-something framework, Ruby on Rails. RubyMine is compatible with Javascript, SASS, HAML, LESS, HTML, and CSS also.
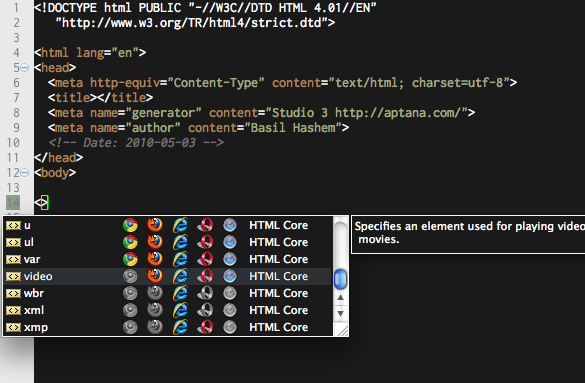
AptanaStudio
Developer: Aptana
Price: Free
Say what you want, I still like Aptana. It contains all of the features IDEs ought to have, as well as a Built in Terminal, Deployment Wizard, and Engine Yard, a very good Rails assistant. Though RadRails is not the best editor for Ruby on Rails and Ruby, it’s still a bonus.
KompoZer
Developer: Fabien Cazenave
Price: Free
KompoZer is based off of the defunct Nvu Editor. KompoZer is based on WYSIWYG, and has HTML, XML, CSS, and JavaScript capabilities. It is not the best editor, but it can be used quite efficiently for beginning Web Development. If you are on a PC and want to begin Web Development, I suggest the next editor in lieu of KompoZer.
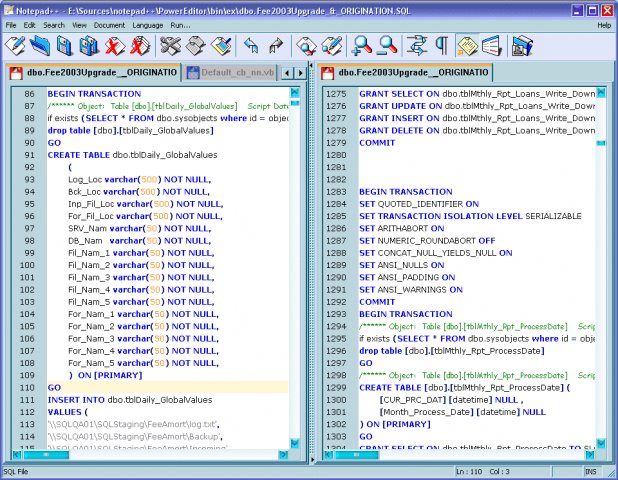
Notepad++
Developer: Don Ho
Price: Free
Notepad++ is written entirely in C++, so for those of you picky, melodramatic programmers who think Java will destroy the world, here is your savior. Notepad++ has been downloaded 27 million times…I guess this means it’s a good program. It is based on Scintilla and contains many functions one would expect to see in a IDE. But it stands by the fact it is a text editor, so we have to respect that, and not insult it with the phrase “IDE.”
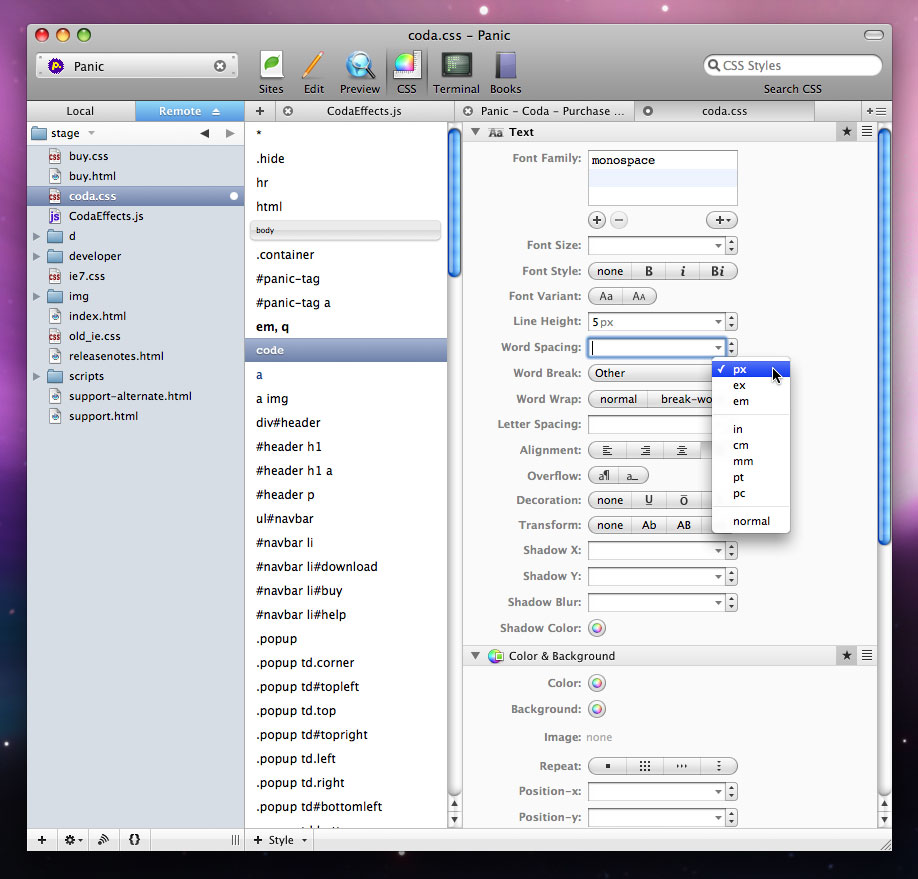
Coda
Developer: Panic
Price: $99
You can look over FTP servers quickly using Coda. It has a built-in Terminal. It even has a reference/instructional guide built-in to the program for learning how to begin Web development. These features are excellent, but what gives Coda it’s greatness, is the fact it has a beautiful CSS editor. Instead of writing “Font Family:Verdana,” it has an entire list of CSS features which you just enter the specifications you want, and BAM! It fills out the code for you.
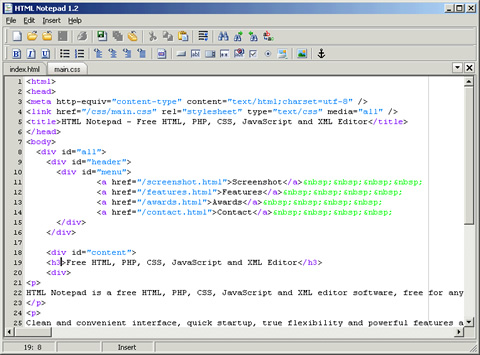
HTML Notepad
Developer: HTML Notepad
Price: Free
One of the best HTML editors. It works with HTML, XML, PHP, Perl, Python, CSS, and Javascript. The entire file is just 1.2 megabytes, making it a very lightweight program. It even has some great features such as color coding text and syntax highlighting. It’s a shame this program is only for Windows as it is an excellent editor.












Leave a Comment